Core Web Vitals je skup standardizovanih Google-ovih pokazatelja koji pomažu programerima da razumeju kako korisnici doživljavaju određenu web stranicu/stranice.
Kad god Google pogleda vaš web sajt/prodavnicu, kako bi utvrdio da li je relevantan za upit/pretragu – on proverava vaše tzv. vitalne pokazatelje – Core Web Vitals.
Google je odavno najavio da će Core Web Vitals postati značajan faktor rangiranja za SEO. Drugim rečima, ako izveštaj o osnovnim vitalnim vrednostima nije odgovarajući, to ćete „osetiti“ na stranicama rezultata pretraživača.
Iako su Core Web Vitals kreirani za programere, ove alatke mogu da koriste i vlasnici sajtova jer su to osnovni pokazatelji, kao deo Google-ovih signala, koji upućuju na korisničko iskustvo i koliko je određena stranica optimizovana za posetioca.
Core Web Vitals identifikuju probleme sa korisničkim iskustvom u okviru tri primarne oblasti:
- Performanse učitavanja stranice
- Lakoća interakcije
- Vizuelna stabilnost stranice iz perspektive korisnika
Svaki od ovih pokazatelja pruža uvid u različite elemente koji utiču na način na koji korisnici ostvaruju interakciju sa vašim web sajtom/prodavnicom. Dok programeri moraju da razmišljaju o „korisničkom iskustvu“ iz holističke perspektive, ove metrike pomažu da se različite varijable razbiju na manje delove, kako bi vlasnici sajtova mogli da identifikuju i poprave tehničke probleme na svojim web stranicama.
Važno je zapamtiti da ovi pokazatelji ne govore celu priču o korisničkom iskustvu na web-u, ali svaki pokazatelj pomaže u rešavanju problema na efikasan i metodičan način.
Hajde da pogledamo tri glavne metrike uključene u Core Web Vitals i koje su podjednako važne:
- Largest Contentful Paint (LCP) – Visual load
- Cumulative Layout Shift (CLS) – Visual stability
- First Input Delay (FID) – Interactivity
Imajte na umu da postoje dodatni Core Web Vitals elementi koji služe kao dodatne metrike, ali se ne koriste u proračunima rangiranja.
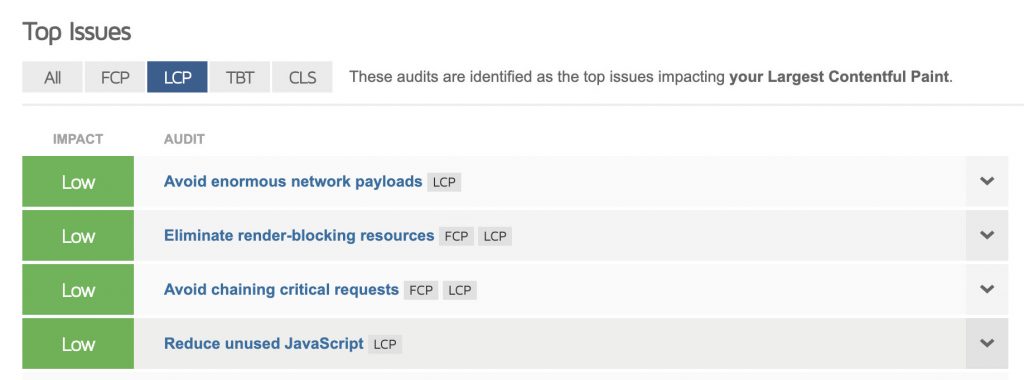
Core Web Vitals – Largest Contentful Paint (LCP)
LCP ili Largest Contentful Paint ili najveći pojedinačni vidljivi element učitan u okvir za prikaz, što zapravo podrazumeva vreme od početka učitavanja stranice, do trenutka kada se najveći slikovni element ili blok teksta prikaže i bude potpuno vidljiv i razumljiv na stranici.

Šta meri LCP?
LCP meri vreme koje je potrebno različitim blokovima sadržaja da se učitaju u okviru korisničkog okvira za prikaz. Ovaj pokazatelj vam govori koliko se brzo delovi sadržaja prikazuju na vidljivom ekranu i ništa ispod preloma se ne uzima u obzir.
- Slike
- Slike video plakata
- Pozadinske slike
- Tekst na nivou bloka
Najveći element će obično biti istaknuta slika ili možda oznaka <h1>. Ali to takođe može biti bilo šta od ovoga:
<img> element
<image> element unutar <svg> elementa
Slika unutar <video> elementa
Pozadinska slika učitana funkcijom url().
Blokovi teksta
<svg> i <video> mogu biti dodati u budućnosti.
Ovo je osnovna metrika vitalnih vrednosti koju vlasnici sajtova mogu da koriste da procene korisničko iskustvo.

Ne samo da je vreme učitavanja ključan faktor za pozitivno korisničko iskustvo, već je veća verovatnoća da će se stranica koja se učitava brzo, bolje rangirati na pretraživaču.
Optimizacija LCP-a
LCP je možda i najteža metrika za poboljšanje.
Jedna od najznačajnih stvari koje ovde možete da uradite je da koristite statičke HTML stranice ili „keširanje“ stranica, umesto da dinamički gradite svaku stranicu.
Još jedna stvar koju možete da uradite je da se prebacite na efikasniji hosting.
Postoje i druge strategije za poboljšanje vašeg LCP-a kao na primer:
- optimizujte i kompresujte slike,
- CDN usluge,
- eliminišite JavaScript i CSS koji blokiraju prikazivanje,
- ugradite kritični CSS / odložite nekritični CSS,
- koristite kompresiju sadržaja na nivou servera.
Sve u svemu, krenite redom, a možda i najbolji savet, ako tek krećete sa izradom sajta, obratite pažnju na ove elemente odmah na startu, jer naknadna optimizacija sajta može da bude dug i skup proces, a u nekim slučajevima se sajt i ne može popraviti u dovoljno dobroj meri, ako je u pitanju zapušten i neoptimizovan sajt od samog starta.
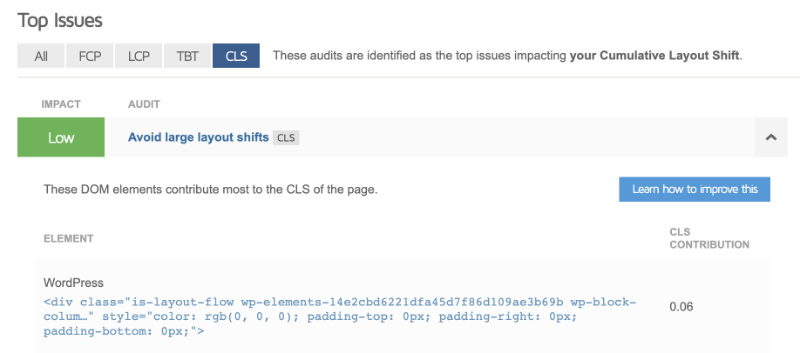
Core Web Vitals – Cumulative Layout Shift (CLS)
CLS meri kako se elementi kreću, odnosno koliko je stabilan izgled stranice, a uzima se u obzir i „veličina“ sadržaja. Google je već ažurirao način na koji se meri CLS. Ranije bi nastavio da meri čak i nakon početnog učitavanja stranice, ali sada je ograničen na vremenski okvir od pet sekundi u kojem se dešava najviše pomeranja.
CLS parametri pokazuju kolika je vizuelna stabilnost sadržaja na sajtu, odnosno koliko se sadržaj vizuelno pomera u toku učitavanja.
Ukoliko sajt kasni sa učitavanjem elementa, kao što su baneri ili oglasi, web broser može da menja položaj njihovog pojavljivanja na stranici. Složićete se sa nama ako kažemo da je iritantno ako pokušate da kliknete na nešto na stranici koja se pomera i na kraju kliknete na nešto što niste nameravali. To se stalno dešava. Kliknemo na jednu stvar i, odjednom, otvorimo oglas i niste više na stranici na kojoj želite da budete. Iz perspektive korisnika, ovo može da bude krajnje frustrirajuće.
Neočekivana pomeranja izgleda se često dešavaju zbog slika ili oglasa sa nedefinisanim dimenzijama, resursa koji se učitavaju asinhrono i situacija u kojima se novi DOM elementi dinamički dodaju na stranicu, iznad postojećeg sadržaja koji je već učitan itd. Ovo dovodi do toga da se sadržaj, koji je već učitan, odbacuje.
Uobičajeni uzroci CLS-a uključuju:
- slike velikih dimenzija,
- oglasi, ugrađeni i iframe-ovi,
- ubacivanje sadržaja pomoću JavaScript-a,
- primena fontova ili stilova koji se sporo očitavaju.
Šta meri CLS?
Jednostavno rečeno, ova metrika pomaže vlasnicima sajtova da razumeju da li se sadržaj poput teksta, linkova i banera „gura“ okolo, dok korisnik čita sadržaj na datoj stranici.
Elementi koji menjaju poziciju, mogu da dovedu do zbunjenosti korisnika i ometaju njihovo iskustvo na stranici, tako da je važno da obezbedite da sav sadržaj ostane na mestu nakon što se stranica učita na korisnikovom uređaju.

CLS prati osnovne pokazatelje kako bi odredio vizuelnu stabilnost stranice iz perspektive korisnika, uzimajući u obzir nekoliko faktora, a vlasnici sajtova treba da održavaju CLS od 0,1 ili manje.
Kako poboljšati CLS?
U zavisnosti od problema treba pristupiti i njegovom rešavanju. Analizirajte svoj web sajt i vidite gde su kritične tačke i pozabavite se tim aspektima ukoliko želite da se korisnici zadrže na vašim stranicama.
Core Web Vitals – FID
FID (odlaganje prvog unosa): vreme od kada korisnik prvi put stupi u interakciju sa vašom stranicom (kada je kliknuo na vezu, dodirnuo dugme i tako dalje) do trenutka kada pregledač može da odgovori na tu interakciju. Ovo merenje se uzima iz bilo kog interaktivnog elementa na koji korisnik prvo klikne. Ovo je važno na stranicama na kojima korisnik treba nešto da uradi, jer je tada stranica postala interaktivna.
FID leži u osnovi prvog utiska korisnika u odzivu vašeg sajta, a treba da ostavite dobar utisak.
Kao što opis ove metrike sugeriše, ona se može meriti samo „na terenu“, jer se oslanja na interakciju korisnika. Stoga je FID dostupan samo real-world podacima, uglavnom, što je niži FID, to bolje.
Kako poboljšati kašnjenje prvog unosa
Poboljšanje vremena kašnjenja prvog unosa oslanja se na optimizaciju vašeg JavaScript-a i korišćenje skripti trećih strana. Možete optimizovati upotrebu JavaScript-a tako što ćete umanjiti (uklanjati nepotrebne znakove) iz skripti, ukloniti neiskorišćeni kod i premeštati onaj kod koji nije potreban za početno učitavanje web stranice i sl i u tu svrhu možete da koristite Google Chrome DevTools.
Kako da procenite uticaj ključnih Core Web Vitals vašeg sajta na SEO?
Neka vaša osnovna procena vitalnih vrednosti veba bude SEO analiza + procena konverzije.
Ukoliko ne znate koliko dobro funkcioniše vaš web sajt/prodavnica kada su u pitanju posete, obavezno pogledajte i osnovne vitalne vrednosti web stranica. Poboljšanja će sigurno doprineti boljim performansama web sajta, pa samim tim i boljem rangu na Google-u.
