Izrada web sajta vodič u nekoliko osnovnih koraka treba da vam pruži jasan uvid u sam proces koji, uprkos uvreženom mišljenju, ne zavisi isključivo od programiranja. Sa razvojem modernih CMS rešenja, kao što je WordPress, akcenat je stavljen na neke druge, takođe veoma važne aspekte izrade web sajta. Naravno i danas web sajt takođe ne može da radi bez tehnologija na kojima je baziran, kao što su HTML, CSS, JavaScript i programski jezici, ali ovo su stavke, koje danas obično ostaju skrivene u pozadini, iako u suštini predstavljaju krucijalni deo svakog web sajta.
Mi ćemo se u ovom tekstu osvrnuti na proces izrade web sajta sa aspekta naručioca i u nastavku vam dajemo 7 osnovih koraka za izradu web sajta, koji su po našem iskustvu neophodni za uspešno pokretanje web sajta.
Izrada web sajta vodič u 7 koraka
Kada krenete u proces izrade web sajta, pojaviće se dva osnovna „problema“, to su cena i vreme potrebno za izradu web sajta. Ove dve vrednosti najviše zavise od veličine samog projekta i nekad ih je nemoguće unapred tačno predvideti, ali ukoliko se uz pomoć našeg vodiča dobro pripremite, možete drastično smanjiti i cenu i vreme.
Korak 1. Prikupljanje informacija: svrha, glavni ciljevi, ciljana publika
Ova faza, faza istraživanja, određuje kako će izgledati svi dalji koraci. Najvažniji zadatak u ovom trenutku je jasno razumeti svrhu vaše buduće web stranice, glavne ciljeve koje želite postići i ciljanu publiku koju želite privući na svoj web sajt. Ovakva i slična pitanja pomoći će Vam u razvoju najbolje strategije za izradu web sajta.
Portali sa vestima razlikuju se od web sajtova zabavnog karaktera, stranice namenjene tinejdžerima izgledaju drugačije od stranica namenjenih penzionerima. Različite vrste web stranica posetiocima pružaju različite funkcionalnosti, što znači da prema nameni treba da budu i različito kreirane. Dobro opisan i detaljan plan baziran na ovim podacima, a pre nego što se krene u razvoj web sajta može vas zaštititi od trošenja dodatnih resursa i novca na rešavanje neočekivanih problema, kao što je promena dizajna ili dodavanje funkcionalnosti koje nisu bile predviđene.
Korak 2. Planiranje: mapa sajta i skica osnovnih stranica
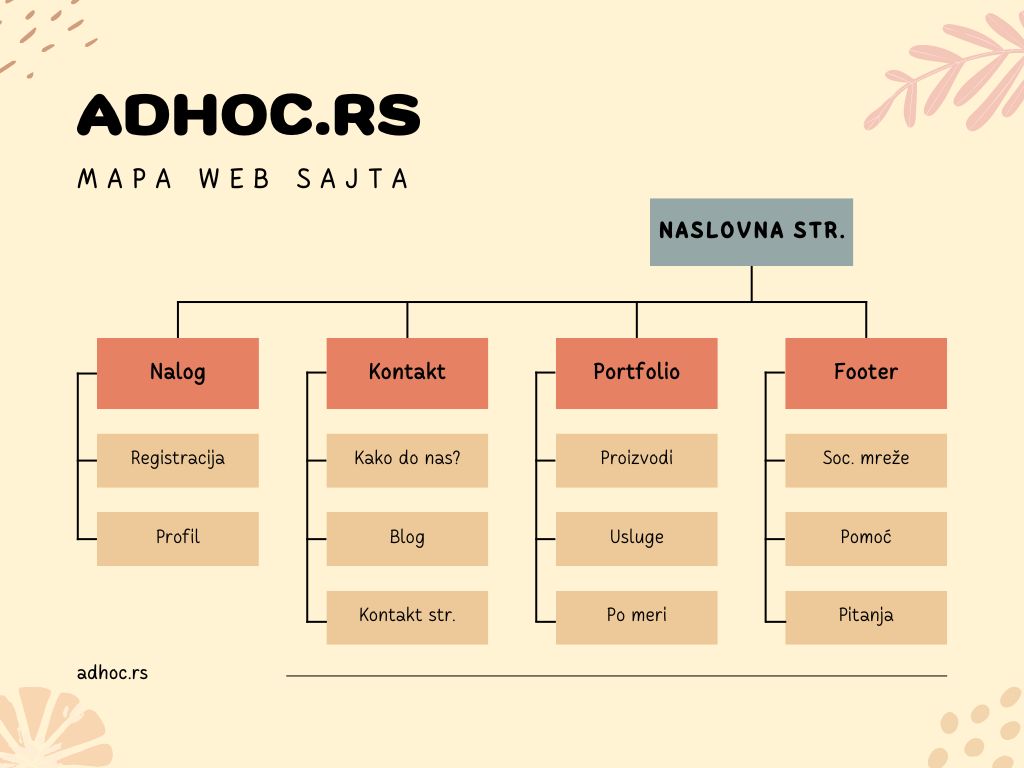
U ovoj fazi razvoja web sajta, skicira se osnovni raspored stranica koji Vam omogućava da i sami prosudite kako će izgledati vaš budući web sajt. Izrada web sajta se zasniva na prikupljenim informacijama, može se skicirati osnovna mapa sajta, koja za jednostavan sajt može da izgleda ovako:

Mapa web sajta treba da vizuelno predstavi odnose između glavnih područja vašeg web sajta. Takav prikaz treba da pomogne u razumievanju koliko će konačni proizvod biti upotrebljiv. Može vam pokazati „odnos“ između različitih stranica web sajta, tako da možete proceniti koliko će posetiocima biti lako da pronaći traženu informaciju, uslugu ili proizvod. Glavni razlog za izradu mape web sajta je izgradnja web mesta prilagođenog korisniku i lakog za navigaciju.
Mapa sajta vam omogućava da razumete kako izgleda unutrašnja struktura web sajta, ali ne opisuje korisnički doživljaj. Pre nego što krenete u fazu dizajna i kodiranja, bilo bi dobro da dobijete „sliku“ da je sve u redu kako biste mogli započeti sledeću fazu razvoja.
Ovome služi Wireframe (žičani okvir) ili maketa. Wireframe je vizuelni prikaz korisničkog interfejsa koji želite izraditi, ali takav da ne sadrži elemente dizajna kao što su boje, logotipi itd. Samo opisuje elemente koji će biti dodati na stranicu, kao i njihovu lokaciju.
U tu svrhu možete koristiti bilo koji mockup alat, a naš predlog je Moqups.
Korak 3. Dizajn: Izgled stranica, postova, landing stranica i odobravanje
U toku faze dizajna, vaše web stranice dobijaju oblik. Sav vizualni sadržaj, poput slika, fotografija i videa, dodaje se u ovom koraku. Još jednom, sve informacije koje su prikupljene u prvoj fazi su ključne, jer dok radite na dizajnu morate imati na umu kupca i ciljanu publiku.
Izgled web stranice rezultat je rada dizajnera. To može biti grafička skica, grafički dizajn ili stvarni web dizajn. Primarna funkcija layouta je predstavljanje strukture raznih tipova stranica, vizualizacija sadržaja i demonstracija osnovne funkcionalnosti web sajta. Izgledi sadrže boje, logotipe, slike i mogu dati generalizovan prikaz i razumijevanje budućeg proizvoda.
Nakon toga vi kao kupac možete pregledati izgled i poslati povratne informacije. Ukoliko niste sigurni u neke aspekte dizajna, trebali biste to promeniti i poslati dizajnerima nazad na doradu. Ovaj ciklus treba ponavljati sve dok ne budete potpuno zadovoljni.
Ovo je najčešće i razlog zašto je teško predvideti tačnu cenu i vreme potrebno za izradu web sajta.
Korak 4. Pisanje sadržaja i prikupljanje multimedijalnog materijala
Pisanje, odnosno sastavljanje sadržaja se obično preklapa sa drugim fazama izrade web sajta, a predstavlja najvažniji aspekt izrade web sajta, jer na kraju, posetioci dolaze zbog sadržaja koji im prezentujemo. U ovom koraku potrebno je napisati suštinu koju želite preneti posetiocima, sve to prikazati primerenim fotografijama, infograficima ili video materijalom, a zatim dodati i pozive na akciju. Kreiranje sadržaja uključuje i kreiranje upečatljivih naslova, pisanje i uređivanje teksta, fotografisanje, izradu eventualnih grafičkih prikaza, kao i snimanje i montažu video materijala. Po pravilu, ovo je vaš deo posla i bilo bi dobro da sadržaj bude spreman pre ili u najgorem slučaju u toku faze kodiranja.
Korak 5. Kodiranje (programiranje)
Ovo je korak u kojem se vrši sama izrada web sajta. Danas, uz korišćenje CMS alata to i nije baš kodiranje kao nekad, ali je uvek dobro imati u blizini i „pravog“ programera da uskoči ukoliko je potrebno. Ova faza takođe podrazumeva i sve tehničke aspekte kreiranja i hostovanja web sajta, kao i elemente vezane za tehnički ili OnPage SEO.
Grafički elementi, koji su dizajnirani ili odabrani u prethodnim fazama sad se koriste za izradu sajta i to tako što se prvo kreira naslovna stranica, a zatim se dodaju sve stranice prema hijerarhiji prikazanoj na mapi sajta. Najpre se unose statični elementi web stranica, da bi se nakon toga dodale i sve interaktivne i druge funkcionalnosti, koje se zapravo i kodiraju ili se rešavaju instalacijom dodataka.
Korak 6. Testiranje, konačni pregledi urađenog i lansiranje
Testiranje je verovatno „najdosadniji“ deo procesa izrade web sajta, pogotovo kad je reč o većim projektima. Potrebno je testirati svaki pojedinačni link, svaku formu, svaku skriptu, takođe treba proveriti i pravopis, kao i greške pri opisu proizvoda i usluga.
Nakon što proverite i pronovo proverite svoj web sajt, vreme je da još jednom proverite da li je sve u redu, kao i da konačno odobrite objavljivanje web sajta. Ovo je trenutak kad će vaš sajt biti postavljen na web server, vaš DNS server će biti podešen tako da pokazuje na vaš novi sajt. Nakon ovog koraka, opet sledi testiranje i provera da li sve funkcioniše ispravno, jer se vrlo često dešava da zbog promene okruženja (razvojno/produkciono), kao i različitih komponenti na javnom web serveru u odnosu na razvojni, stvari prosto ne rade.
Korak 7. Održavanje: Praćenje, optimizacija i redovno održavanje
Iako bi bilo logično da se proces izrade završi u prethodnoj stavci, u realnosti to nije tako. Naime, život vašeg web sajta je tek počeo i sami će te vrlo brzo postati svesni toga da posetiocu nije dovoljno „isporučiti“ web stranicu. Web sajt je živa stvar koja se menja i prilagođava u skladu sa potrebama naših posetilaca, nekad se menja namena, nekad izgled, a najčešće sadržaj – ovo poslednje je i najvažnije i time vi kao vlasnik sajta treba najviše da se bavite. Naravno, sajt, odnosno CMS je vrlo kompleksan softver, koji takođe treba održavati kao i sve druge komponente koje omogućavaju siguran, nesmetan i brz rad, bez zastoja i drugih problema, ali o tome nekom drugom prilikom.
